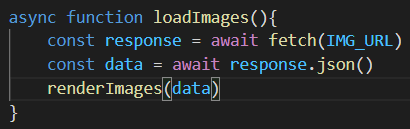
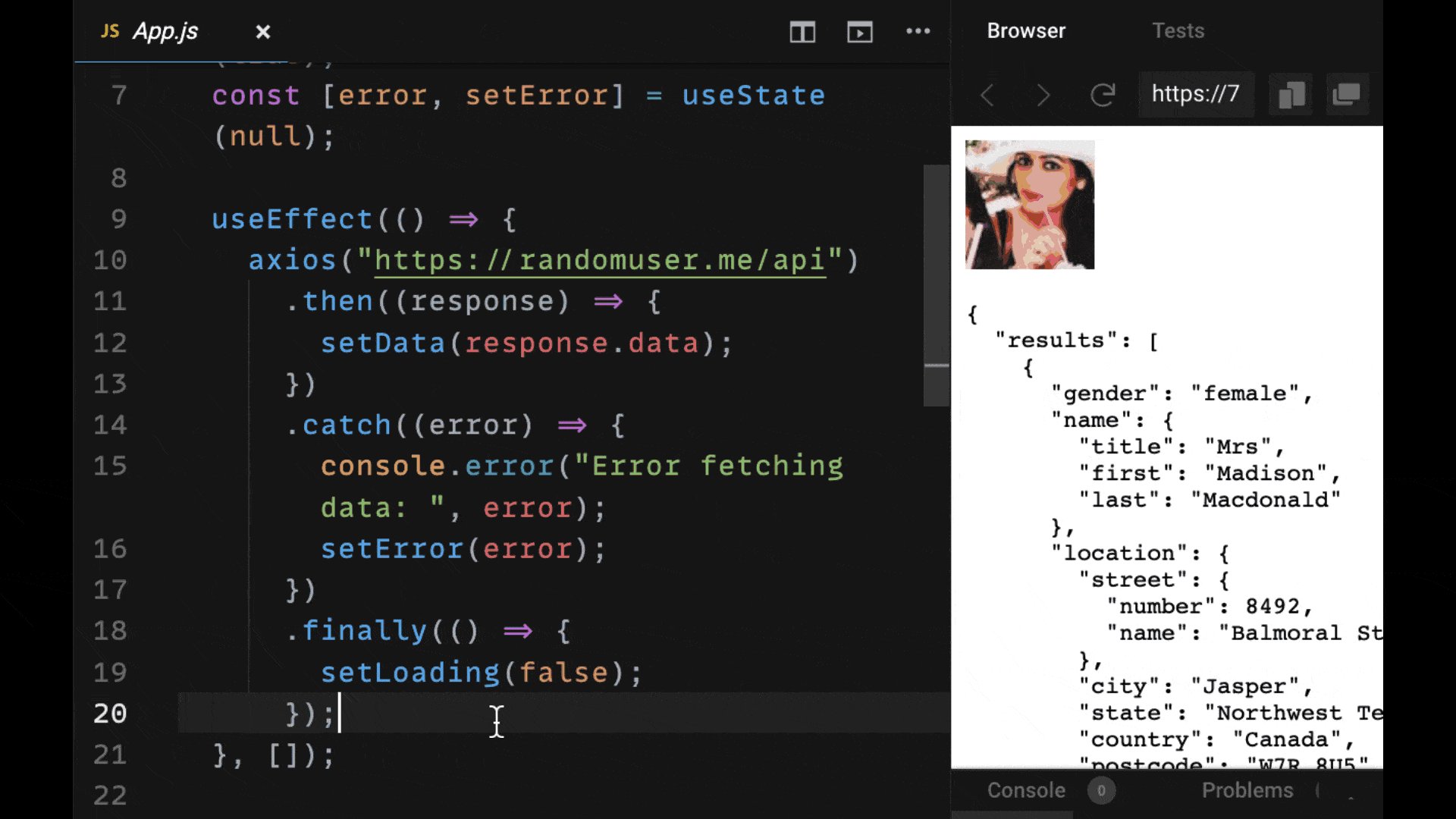
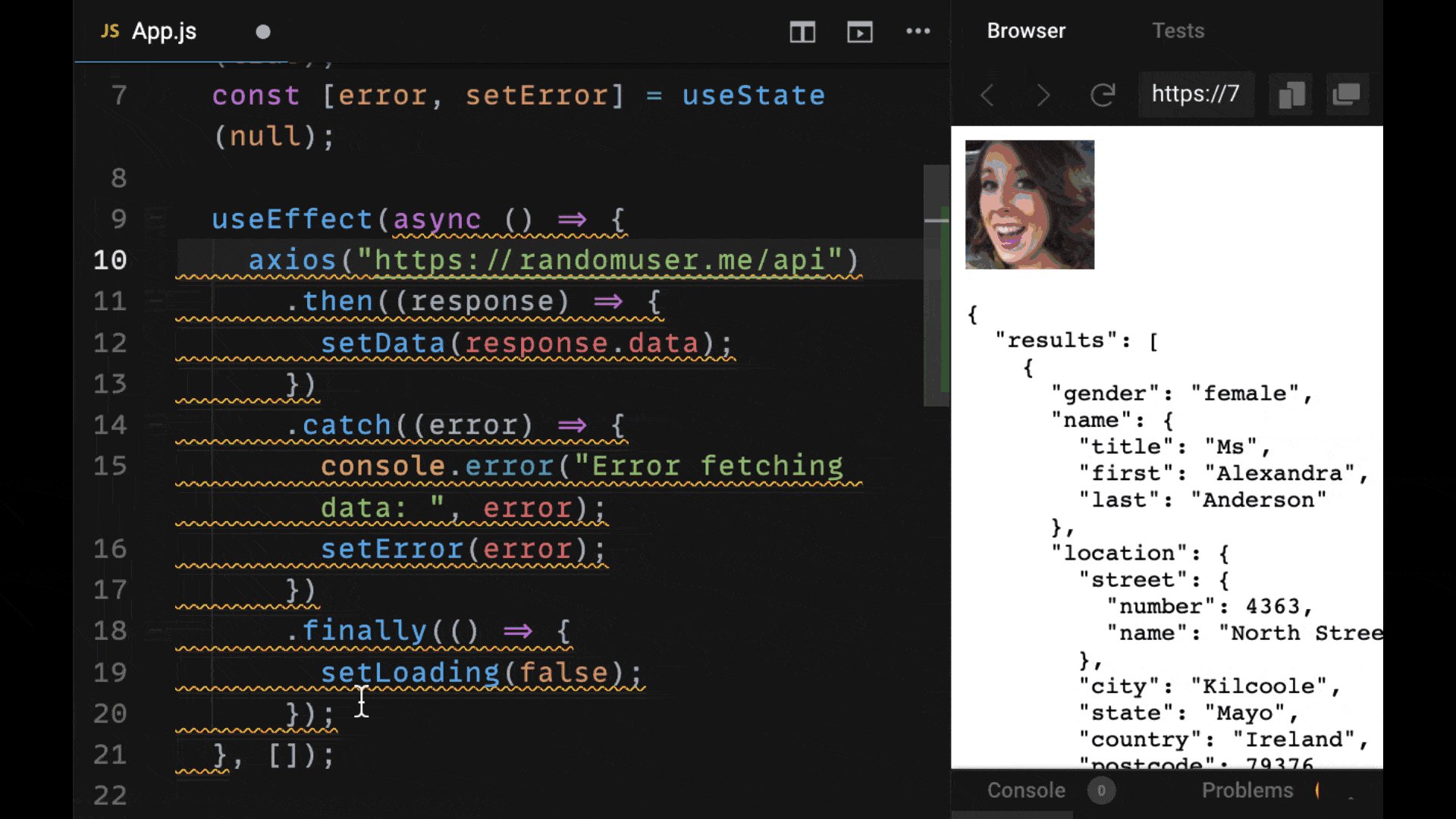
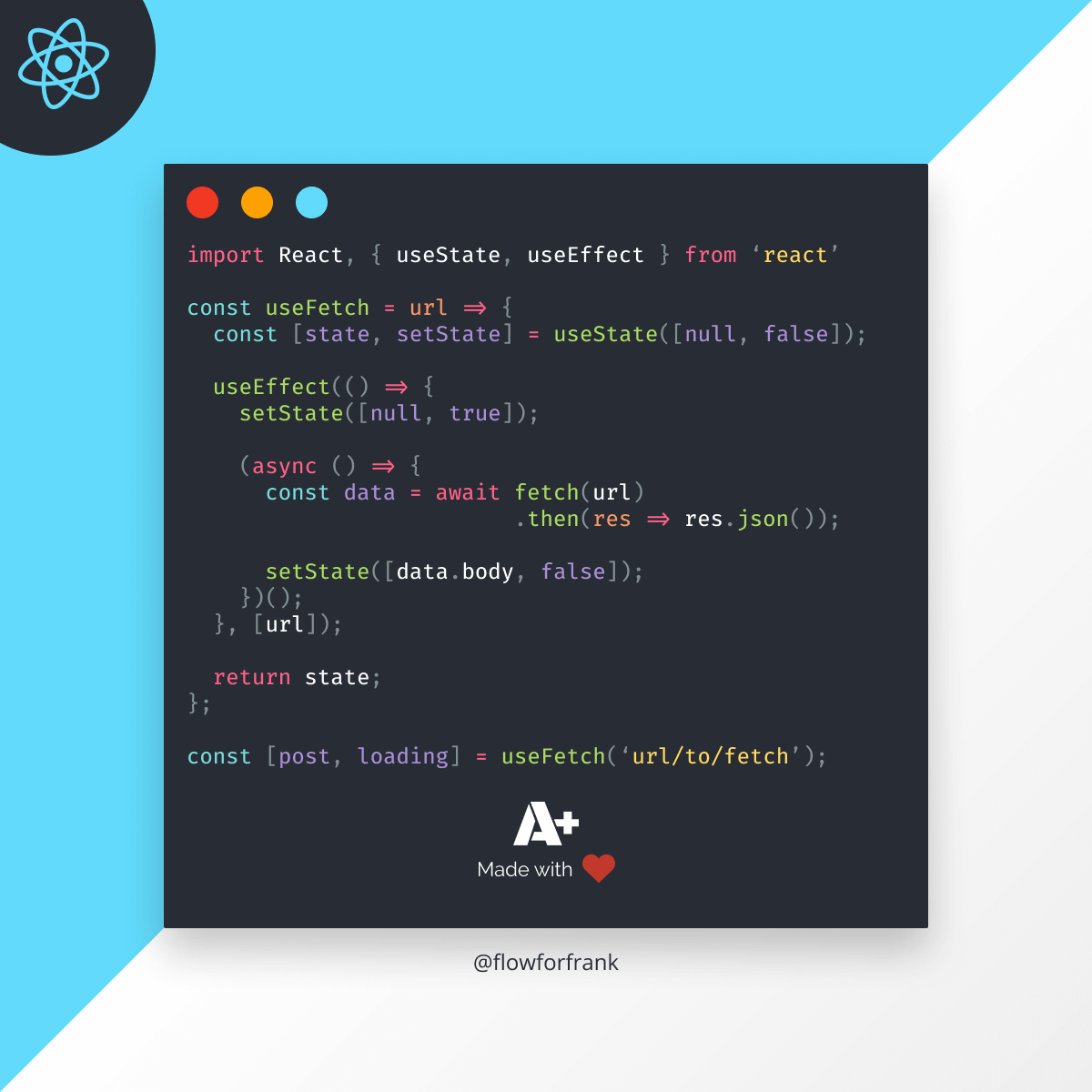
javascript - How would I go about converting a function that uses fetch calls to async/await? - Stack Overflow

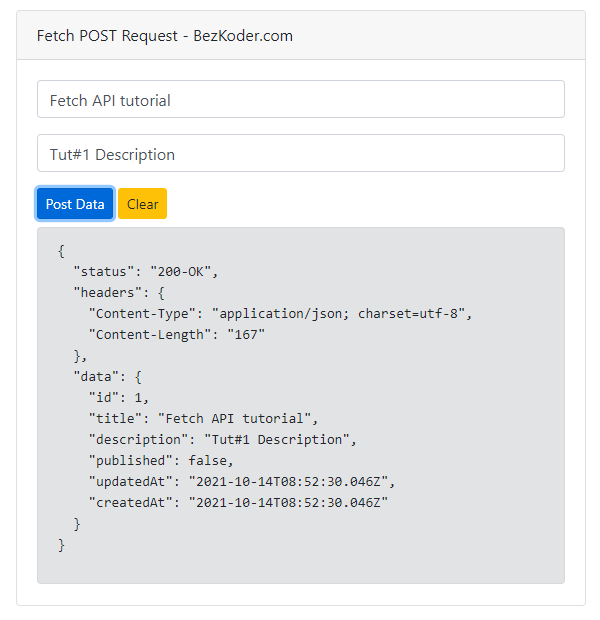
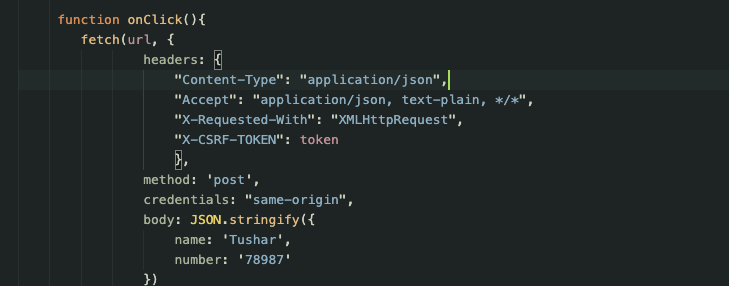
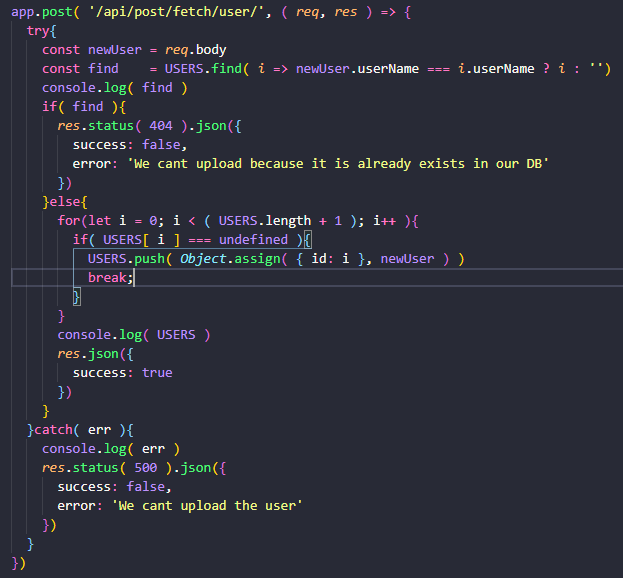
How to Send Form's Data with Fetch using GET, POST, PUT, DELETE and Catching with Express.js | by Rodrigo Figueroa | Geek Culture | Medium